3.iOS14下UIPageControl自定义样式
1.概览
首先在iOS14中UIPageControl中增加了几个新属性及方法:
/// 表示当前的背景样式,枚举值open var backgroundStyle: UIPageControl.BackgroundStyle/// 只读属性,表示当前处于离散互动还是连续互动open var interactionState: UIPageControl.InteractionState { get }/// 表示是否开始连续互动,默认trueopen var allowsContinuousInteraction: Bool/// 指示器样式统一调整,默认nil,样式为圆点open var preferredIndicatorImage: UIImage?/// 获取page处对应的图片,没有设置则为nilopen func indicatorImage(forPage page: Int) -> UIImage?/// 设置page处对应的图片open func setIndicatorImage(_ image: UIImage?, forPage page: Int)同时废弃了一个方法和属性:
/// 设置该属性后,延缓更新指示器,直到调用updateCurrentPageDisplay为止open var defersCurrentPageDisplay: Bool/// 更新指示器open func updateCurrentPageDisplay()2.部分新增属性及方法
2.1 preferredIndicatorImage
let control = UIPageControl()control.numberOfPages = 10control.frame = CGRect(x: 0, y: 300, width: 350, height: 30)control.pageIndicatorTintColor = .systemRedcontrol.currentPageIndicatorTintColor = .systemGreenif #available(iOS 14.0, *) { control.preferredIndicatorImage = UIImage(named:"heart")}self.view.addSubview(control)preferredIndicatorImage可以将指示器图片替换成任意我们想要的图片
2.2 setIndicatorImage(UIImage?, forPage: Int)
可以设置任意page对应的图片,如果image为nil的话则显示圆点
let indicatorImages = ["summy", "cloudy", "rainy", "thunder"]if #available(iOS 14.0, *) { for (idx, imageName) in indicatorImages.enumerated() { control.setIndicatorImage(UIImage(named:imageName), forPage: idx) }}
2.3 自定义样式
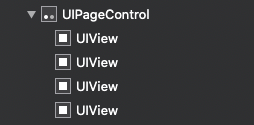
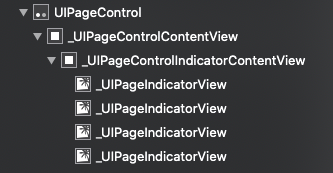
通过iOS14中新增的几个属性,只能实现简单的自定义样式,想要实现完全的自定义仍旧需要采用之前的办法,在这之前先看一下UIPageControl在iOS14中层级的变化


圆点有原先UIView一个视图变成了由_UIPageControlContentView、_UIPageControlIndicatorContentView、_UIPageIndicatorView组合的视图,由于_UIPageIndicatorView是一个UIImageView,所以我们可以直接使用这个视图来呈现
if #available(iOS 14.0, *) { guard let dotContentView = findIndicatorContentView() else { return } for (index, view) in dotContentView.subviews.enumerated() { if view.isKind(of: UIImageView.self) { self.currentPageIndicatorTintColor = self.currentTintColor self.pageIndicatorTintColor = self.inactiveTintColor let indicatorView = view as! UIImageView indicatorView.image = nil if index == self.currentPage { indicatorView.image = currentImage.withRenderingMode(.alwaysTemplate) } else { indicatorView.image = inactiveImage.withRenderingMode(.alwaysTemplate) } } }}@available(iOS 14.0, *)func findIndicatorContentView() -> UIView? { for contentView in self.subviews { if let contentViewClass = NSClassFromString("_UIPageControlContentView"), contentView.isKind(of: contentViewClass) { for indicatorContentView in contentView.subviews { if let indicatorContentViewClass = NSClassFromString("_UIPageControlIndicatorContentView"), indicatorContentView.isKind(of: indicatorContentViewClass) { return indicatorContentView } } } } return nil}
3.代码地址
小小个子大个头
原文转载:http://www.shaoqun.com/a/494649.html
邮乐:https://www.ikjzd.com/w/1776
粉丝通:https://www.ikjzd.com/w/743
家得宝:https://www.ikjzd.com/w/1570
3.iOS14下UIPageControl自定义样式1.概览首先在iOS14中UIPageControl中增加了几个新属性及方法:///表示当前的背景样式,枚举值openvarbackgroundStyle:UIPageControl.BackgroundStyle///只读属性,表示当前处于离散互动还是连续互动openvarinteractionState:UIPageControl.Inter
tradeindia:tradeindia
打折网站:打折网站
峨眉山雷洞坪住宿攻略 :峨眉山雷洞坪住宿攻略
谷歌营销:如何利用目标客户匹配工具挖掘潜在用户:谷歌营销:如何利用目标客户匹配工具挖掘潜在用户
亚龙湾蝴蝶谷的具体地址在哪?:亚龙湾蝴蝶谷的具体地址在哪?
No comments:
Post a Comment