随着3D技术的不断革新,为了让更多的用户领略历史之美,越来越多的博物馆开始举办线上展览。通过模拟不同的环境、灯光投影、360°无死角放大缩小展品,观众可以享受到身临其境的沉浸体验。不仅如此,给展品加上BGM或者语音解说,帮助观众更加了解展品的详细背景,让演示场景更有代入感。
效果示意

看完如此逼真的效果展示,是不是想知道究竟是怎么实现的呢?
通过Android Studio的Kotlin工程实现 3D场景构建、物品展示以及声音播放功能,就可以做到。
一、准备3D模型
华为移动服务最新开放的3D物体建模服务(3D Modeling Kit),助力轻松建模。我们只需使用手机相机,通过拍摄物体的不同角度图像,便可实现物体的3D几何模型和纹理的自动化生成,为应用提供3D模型构建、预览等能力。具体操作指导可参考《5分钟给商品建立3D模型,我是如何做到的?》

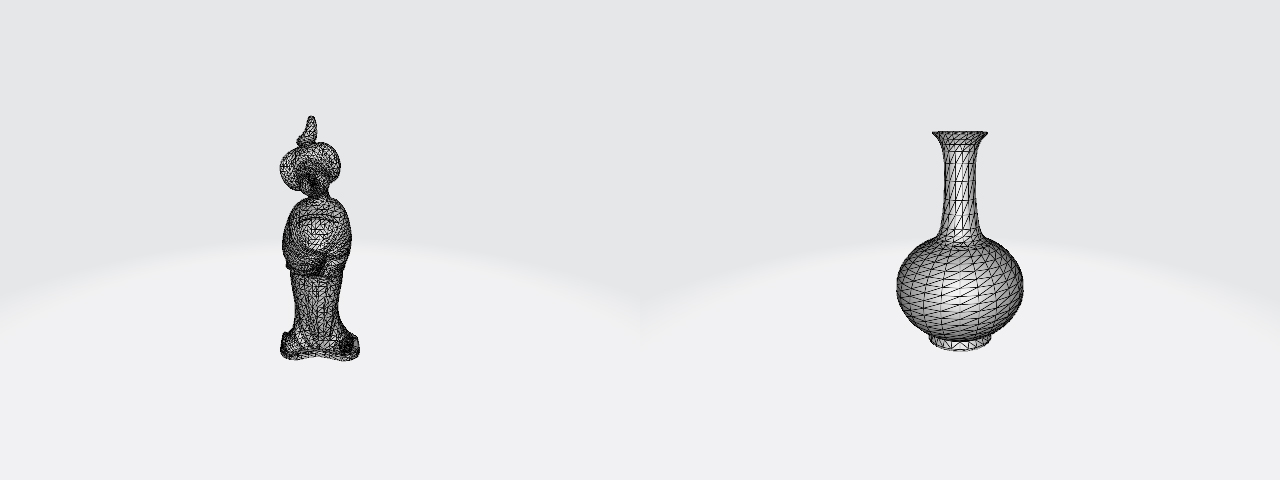
二、制作3D物体视图
接下来我们将准备好的展品3D模型,通过华为图形引擎服务创建一个可交互的3D物体视图,如图所示:
↓↓↓


↓↓↓

集成华为图形引擎服务
软件要求:JDK1.7及以上版本
• minSdkVersion :设置为19或以上
• targetSdkVersion:设置为19或以上
• compileSdkVersion:设置为19或以上
• Gradle 3.5及以上版本
在build.gradle文件中配置以下内容:
buildscript { repositories { ... maven { url 'https://developer.huawei.com/repo/' } } ...}allprojects { repositories { ... maven { url 'https://developer.huawei.com/repo/' } }}在应用级build.gradle文件中配置以下内容:
dependencies { ... implementation 'com.huawei.scenekit:full-sdk:5.1.0.300'}示例工程使用了Kotlin的viewBinding功能从而略过了视图初始化样板代码。可在应用级build.gradle文件里加入如下代码来启用viewBinding功能:android { ... buildFeatures { viewBinding true } ...}build.gradle文件同步完成后,就能在工程中使用图形引擎服务了。
本文中,我们仅需要使用该服务即可展示物品的3D图像,并且与之进行交互。如果还需要使用其他功能,可以参阅华为图形引擎服务官方文档。
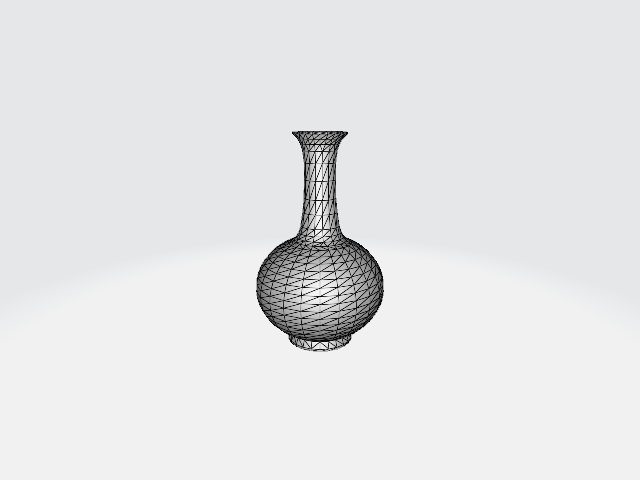
创建3D视图
创建自定义视图的目的很简单,确保视图初始化完成后,第一个模型能自动加载到视图里。通过默认的SceneView手动实现模型加载,如下所示:
import android.content.Contextimport android.util.AttributeSetimport android.view.SurfaceHolderimport com.huawei.hms.scene.sdk.SceneViewclass CustomSceneView : SceneView { constructor(context: Context?) : super(context) constructor( context: Context?, attributeSet: AttributeSet? ) : super(context, attributeSet) override fun surfaceCreated(holder: SurfaceHolder) { super.surfaceCreated(holder) loadScene("qinghuaci/scene.gltf") loadSpecularEnvTexture("qinghuaci/specularEnvTexture.dds") loadDiffuseEnvTexture("qinghuaci/diffuseEnvTexture.dds") }}展示物品需添加相关模型文件,打开工程文件夹,在"src/main"路径下创建"assets"文件夹,将3D模型文件保存,比如:
surfaceCreated中的loadScene()、loadSpecularEnvTexture()和loadDiffuseEnvTexture()方法用于加载物品。创建surface后,第一个物品将加载到surface中。
接下来,打开用于展示3D模型视图的
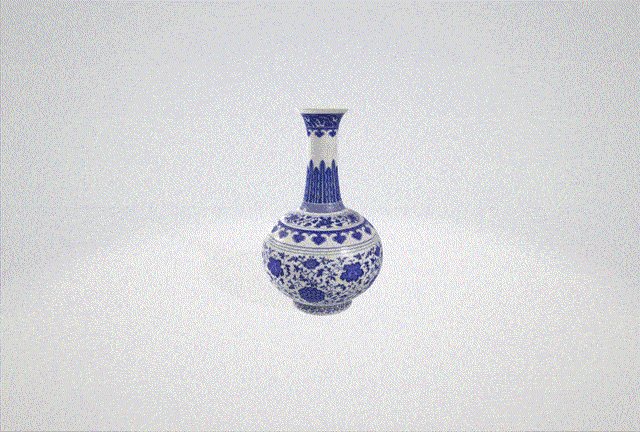
<?一切准备就绪,应用打开之后就能看到第一个展品:青花瓷花瓶了。
增加切换功能
现在,我们通过切换功能来查看多个展品3D模型。
在MainActivity中,配置如下信息:
private lateinit var binding: ActivityMainBindingprivate var selectedId = 0private val modelSceneList = arrayListOf( "qinghuaci/scene.gltf", "tangyong/scene.gltf",)private val modelSpecularList = arrayListOf( "qinghuaci/specularEnvTexture.dds", "tangyong/specularEnvTexture.dds",)private val modelDiffList = arrayListOf( "qinghuaci/diffuseEnvTexture.dds", "tangyong/diffuseEnvTexture.dds",)override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) binding = ActivityMainBinding.inflate(layoutInflater) val view = binding.root setContentView(view) binding.ivRightArrow.setOnClickListener { if (modelSceneList.size == 0) return@setOnClickListener selectedId = (selectedId + 1) % modelSceneList.size // 确保ID处于模型列表的范围内。 loadImage() } binding.ivLeftArrow.setOnClickListener { if (modelSceneList.size == 0) return@setOnClickListener if (selectedId == 0) selectedId = modelSceneList.size - 1 // 确保ID处于模型列表的范围内。 else selectedId -= 1 loadImage() }}private fun loadImage() { binding.csvMain.loadScene(modelSceneList[selectedId]) binding.csvMain.loadSpecularEnvTexture(modelSpecularList[selectedId]) binding.csvMain.loadDiffuseEnvTexture(modelDiffList[selectedId])}在onCreate()中,创建了一个简单的逻辑,查看下一个/上一个模型。物品文件路径以字符串的形式保存于各个硬编码列表中。可以自行修改这个逻辑,使模型呈现更富动态。其中selectedId表示正在展示的物品模型ID。
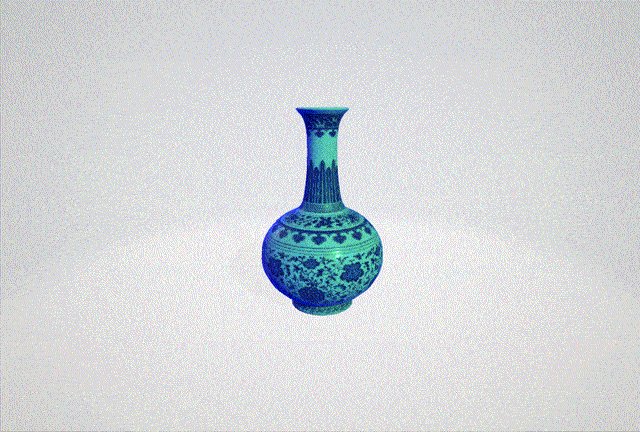
这样,就实现了利用SceneView来展示3D模型,效果如下:

三、为展品增加讲解词
在加载不同的3D模型时,我们可以通过华为音频服务播放该展品对应的讲解词,为用户提供展品详细介绍。
集成华为音频服务
软件要求:
• JDK版本1.8.211及以上版本
• minSdkVersion:设置为21
• targetSdkVersion:设置为29
• compileSdkVersion:设置为29
• Gradle 4.6及以上版本
可以看到,音频服务相较于图形引擎服务软件要求更高,所以我们需要确保满足音频服务的使用要求。
首先,打开应用级build.gradle文件,添加音频服务的相关配置。
dependencies { ... implementation 'com.huawei.hms:audiokit-player:1.1.0.300' ...}之前在配置图形引擎服务时,已经添加了必要的库,所以项目级build.gradle不需要改动。
在activity_main.
<Button android:id="@+id/btn_playSound" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Play" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent" />这个按钮可以用来为展示中的物品播放声音。
然后,在MainActivity中添加以下配置:
private var mHwAudioManager: HwAudioManager? = nullprivate var mHwAudioPlayerManager: HwAudioPlayerManager? = nulloverride fun onCreate(savedInstanceState: Bundle?) { ... initPlayer(this) binding.btnPlaySound.setOnClickListener { m......原文转载:http://www.shaoqun.com/a/892272.html
跨境电商:https://www.ikjzd.com/
gem:https://www.ikjzd.com/w/1997
上海跨境通:https://www.ikjzd.com/w/1329
patents:https://www.ikjzd.com/w/857
随着3D技术的不断革新,为了让更多的用户领略历史之美,越来越多的博物馆开始举办线上展览。通过模拟不同的环境、灯光投影、360°无死角放大缩小展品,观众可以享受到身临其境的沉浸体验。不仅如此,给展品加上BGM或者语音解说,帮助观众更加了解展品的详细背景,让演示场景更有代入感。效果示意看完如此逼真的效果展示,是不是想知道究竟是怎么实现的呢?通过AndroidStudio的Kotlin工程实现
四川特产介绍 :http://www.30bags.com/a/409264.html
四川特色小吃排行榜(全):http://www.30bags.com/a/414632.html
四川天台山避暑戏水记 - :http://www.30bags.com/a/408691.html
四川推进有序开放 发力促进"回补消费":http://www.30bags.com/a/426577.html
口述实录:刺激!我沉迷在换妻游戏中不可自拔:http://lady.shaoqun.com/a/250697.html
在教室深深挺进同桌花蕊里 脱下漂亮班花校裙按着臀强行干:http://lady.shaoqun.com/a/246826.html
口述实录:刺激!我沉迷在换妻游戏中不可自拔:http://lady.shaoqun.com/m/a/250697.html
口述:老婆被闺蜜洗脑后求我参与换妻:http://lady.shaoqun.com/m/a/70305.html
招生在高校旁边开酒店的推广方式有争议:http://lady.shaoqun.com/a/428527.html
为什么大学附近有那么多小旅馆?大学生不都住校园吗?:http://lady.shaoqun.com/a/428528.html
大学周边的酒店往往供不应求。他们在里面做什么?你有过难忘的经历吗?:http://lady.shaoqun.com/a/428529.html
女人给你这四个暗示是因为想和你发生关系!:http://lady.shaoqun.com/a/428530.html
No comments:
Post a Comment