Area 区域的作用
在生活中同样也有区域的概念,如大型的酒店会将厨师根据不同的菜系开设专门独立的档口烹饪自己擅长的菜系。同理在MVC网站开发中我们也可以通过区域来独立划分不同的模块。如某些网站分前台(面向用户)和后台(面向管理员),此情况就可以使用区域进行划分独立。还例如可以将大型项目中包含订单、CRM、权限,都可使用"Area 区域"进行独立。
在使用了ASP.NET Area 区域后,每个区域中的目录结构就相当于一个简版的ASP.NET MVC目录结构。
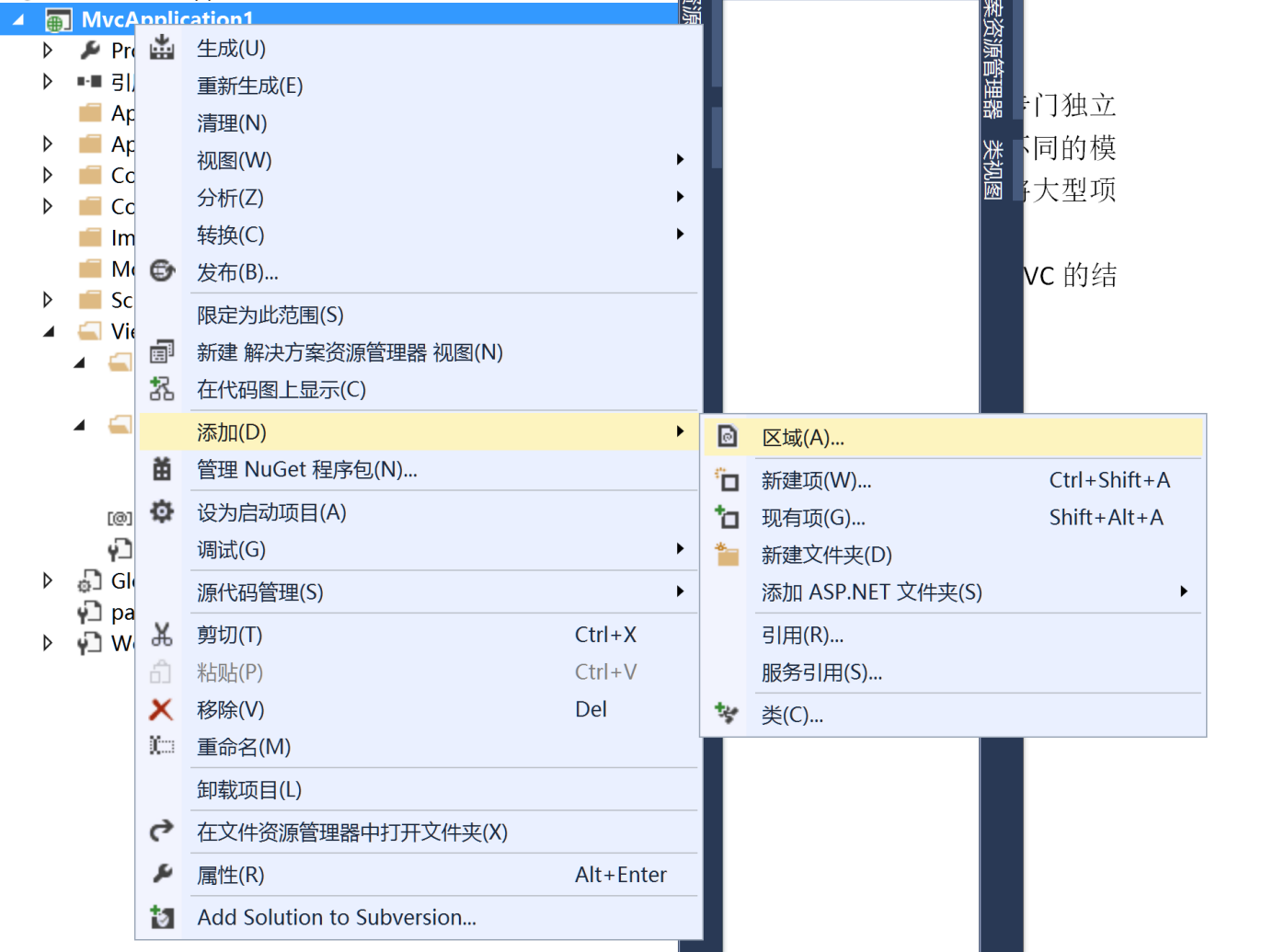
添加Area区域

在点击"区域"菜单后会在项目的根目录自动创建一个Areas文件夹,Areas文件夹下每个文件夹就是自定义名称的区域文件夹,区域文件夹目录结构就相当于一个简版ASP.NET MVC的结构。
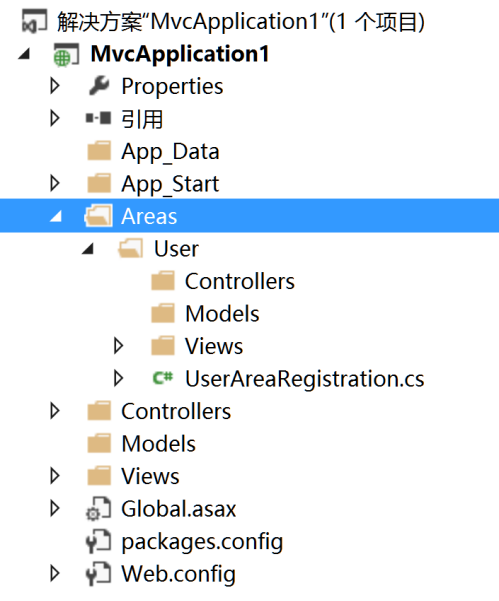
Areas区域结构如图:

使用"Areas 区域"可利于开发的协同,每个开发者只用关注自己负责的区域模块,在代码提交到版本库时可减少冲突。
另外,如果项目决定使用了"Areas 区域"来规划结构,那么根目录的Controllers、Views、Models目录可以根据实际情况进行忽略。
Areas区域的路由
我们知道请求一个ASP.NET MVC的页面到服务器,服务器会根据RouteConfig中的路由规则和URL进行匹配解析,获取到对应的Controller并执行Action。那么在项目中使用了"Areas区域"后,ASP.NET MVC是如何去解析对应的页面请求规则呢?是会和站点根目录的Controller共用RouteConfig里的路由规则吗?下面就对以上的问题进行一个分析解读。
Areas区域注册文件
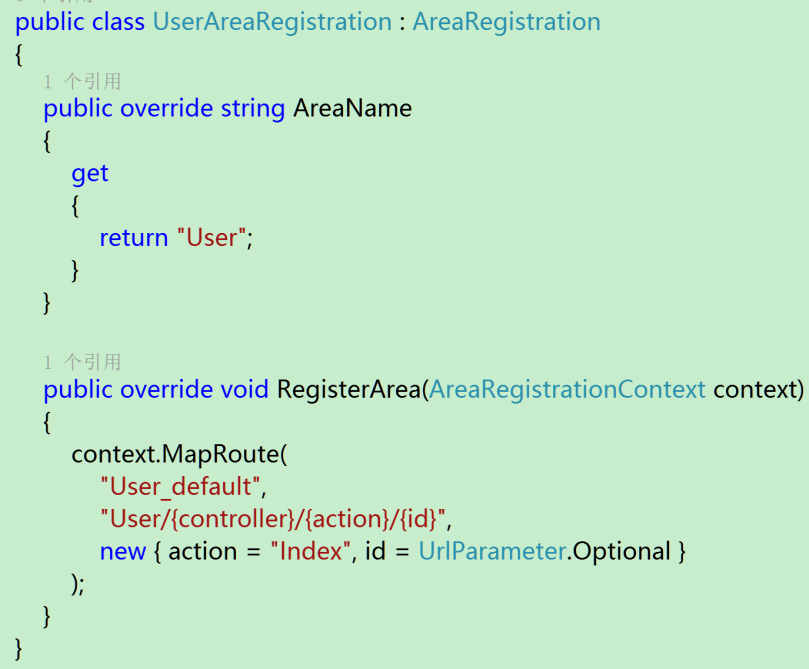
在创建"Areas 区域"后,区域的根目录会自动创建一个以"区域名+AreaRegistration"命名的类,并且该类继承之AreaRegistration类。类的结构参考图如下:

RegisterArea方法
RegisterArea方法的作用就是将针对当前"Areas 区域"的路由规则进行一个注册,最终注册到项目的路由集合中。并且其中的name和url属性都加入了区域名称作为一个区分的标识。

路由注册的顺序
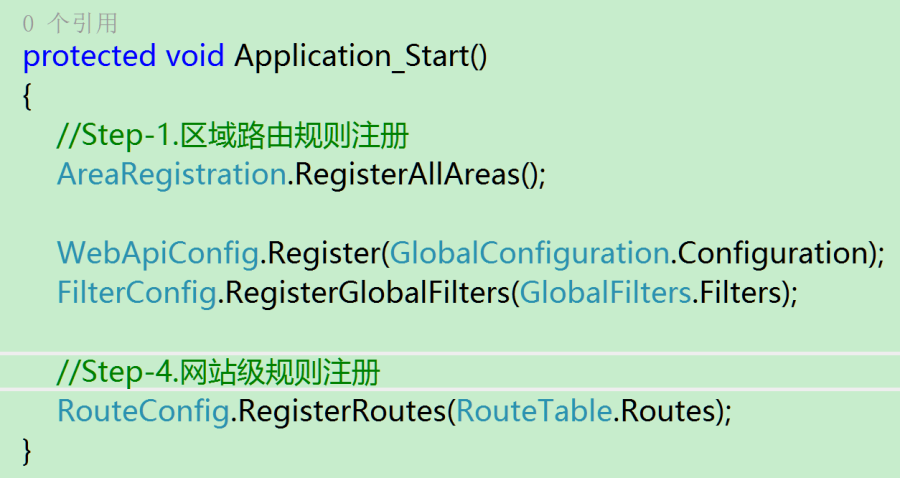
对于"Areas 区域"中的路由规则在ASP.NET MVC的注册顺序排列上是要优先于"网站级"的路由规则(RouteConfig文件),这个可以从"Global.asax"文件中的Application_Start方法中可以看出,"Areas 区域"的注册代码会在RouteConfig注册的上层。

其中这个路由的注册顺序原则上是不能进行倒置的,因为如果"网站级"的路由规则的顺序靠前的话,则路由匹配时会导致逻辑错误,例如原本的区域标识被作为Controller去匹配,原本的Controller则会作为Action匹配。
RouteDebugger工具
在ASP.NET MVC中有一种可以进行路由规则分析的工具就是RouteDebugger。
使用方式:
1.在MVC项目中引用RouteDebugger.dll文件。
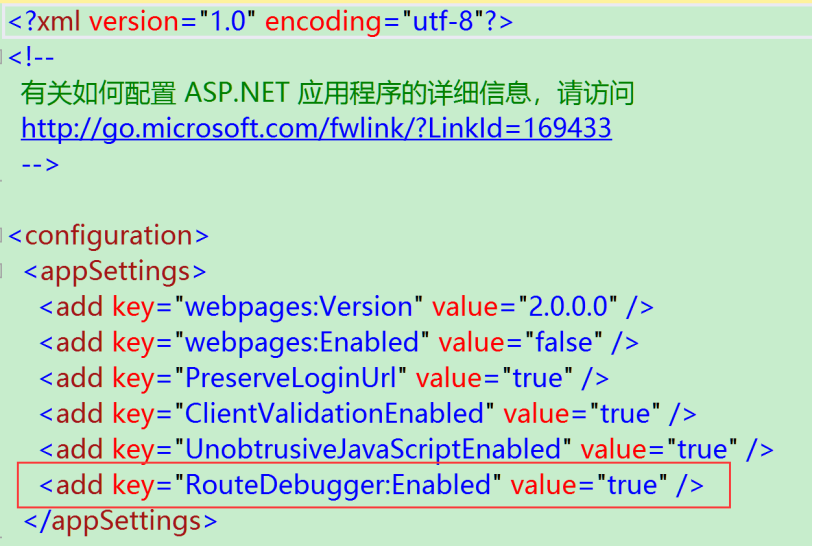
2.在Web.config中新增节点 <add key="RouteDebugger:Enabled" value="true" />

程序集下载
链接:https://pan.baidu.com/s/13bRI5YLPRZtNr6IAsrOTTg
提取码:ppdo
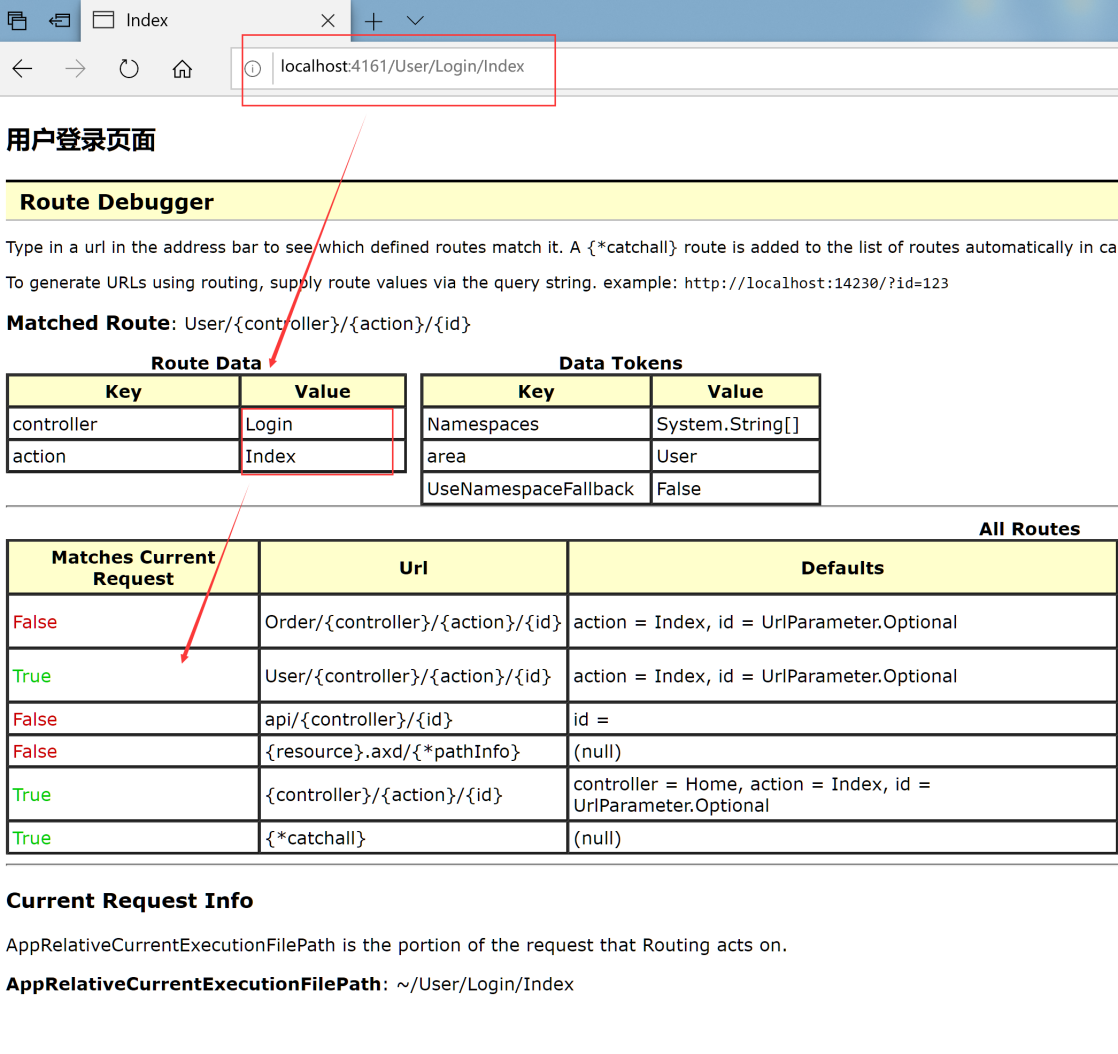
使用路由规则调试器(RouteDebugger)来看看正常顺序下路由匹配的结果:

从图中可以看出"Areas 区域"匹配是在最前列的,并且成功的解析到区域信息。
使用路由规则调试器(RouteDebugger)来看看颠倒顺序(RouteConfig注册放在区域路由的前面)后的路由匹配结果:

结果:

错误原因分析:由于颠倒了"Areas 区域"和"RouteConfig"的注册顺序,从而导致Areas 区域的请求URL去匹配"网站级别"的路由,出现了错误的逻辑解析。可能有人会有疑问,图中匹配了多个True的路由规则,为什么会执行失败?这是因为在路由匹配时如果发现URL和路由集合中某条是可以匹配的,则会中断后续的路由规则匹配,也就是说只会执行第一条True的路由规则解析,所有后续有匹配的它也不会去解析。
AreaRegistration.RegisterAllAreas()的注册原理
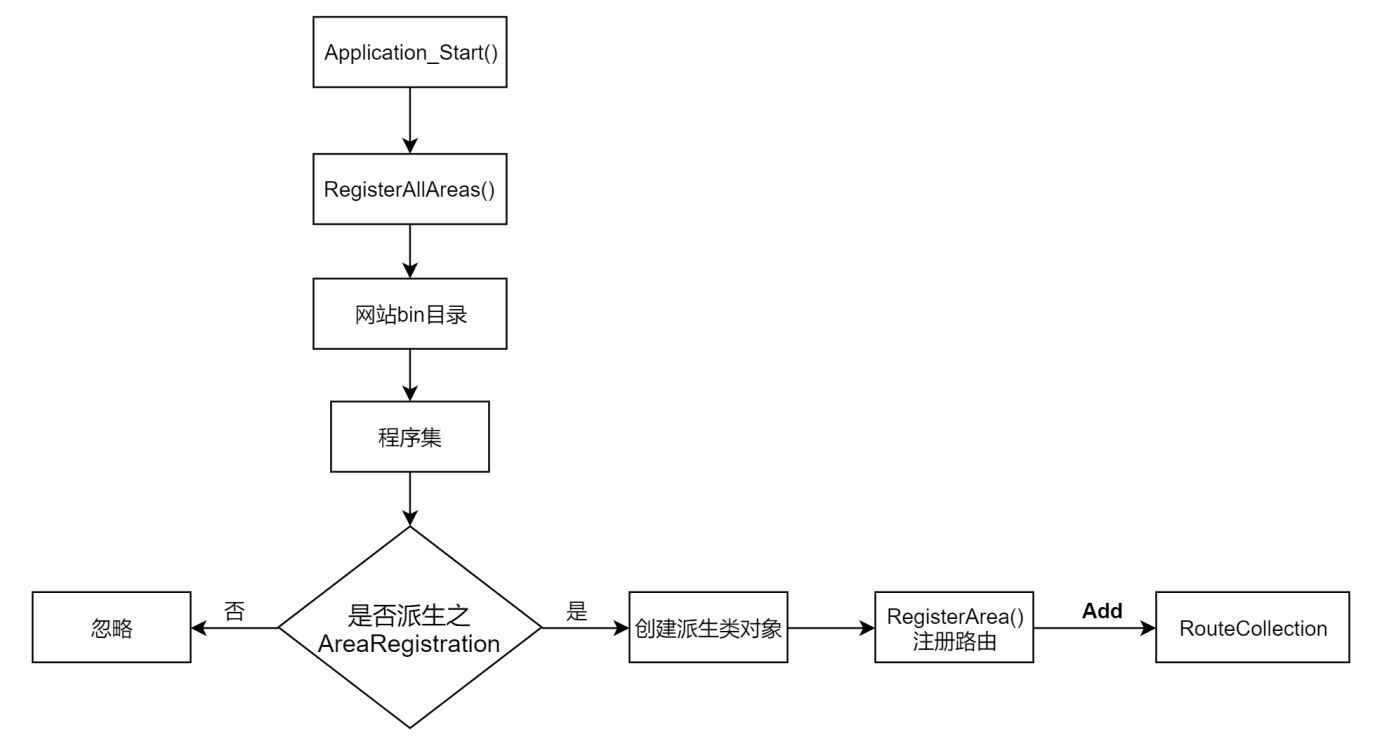
RegisterAllAreas方法是专门为"Areas 区域"进行路由规则的注册的,该方法会查找当前网站bin目录下所有继承了AreaRegistration类的子类,然后创建子类对象并调用每个子类中的RegisterArea方法,完成当前网站中所有路由规则注册的工作。
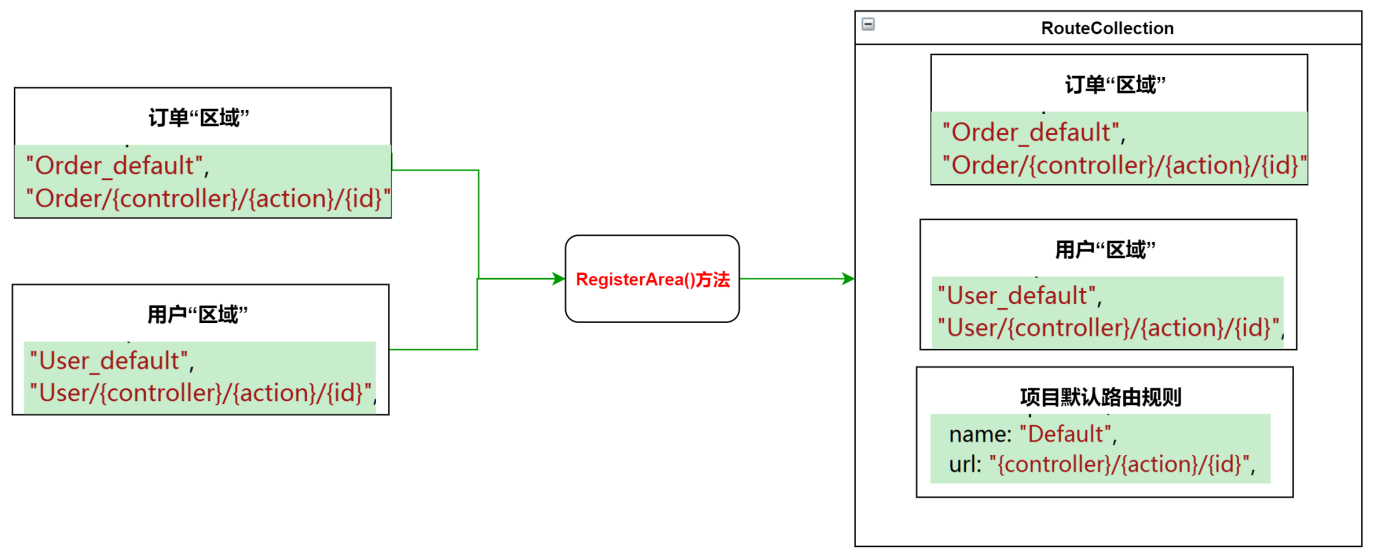
区域路由注册流程图:

AreaName属性
顾名思义"区域名称",其主要目的是告诉视图引擎在哪个区域文件夹下找到相应的视图文件,相当于一个标识的作用,用来区分项目中不同的区域。
Areas 区域中的Web.config
我们可以发现在"Areas 区域"的Views文件夹根目录下都有一个独立的Web.config文件。其中原因是:因为每个视图在编译过后会生成一个视图类,并且这个类是派生自WebViewPage类,而"Areas 区域"中的这个Web.config文件就是告诉视图引擎关于视图类的继承关系和一些列所依赖的配置信息,主要明确指出视图类的基类。
注意:基于上述的依赖关系,所以我们不能删除掉"Areas 区域"中的Web.config文件,删除后会有如下的错误出现:

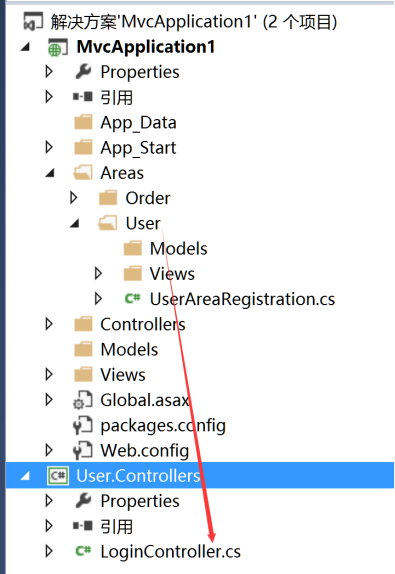
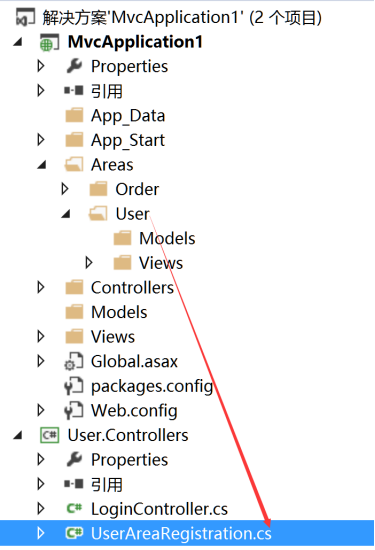
将Areas 区域中的控制器单独分离到一个类库中
示例操作如下:
- 新建类库,并将控制器移植到类库,并修改其命名空间,然后添加引用MVC命名空间。

2.在ASP.NET MVC项目中引用独立的控制器类库的程序集。
3.将ASP.NET MVC项目中的AreaRegistration文件移植到独立的控制器类库中,并修改其命名空间,然后添加引用System.Web命名空间。

最终演示结果:

原文转载:http://www.shaoqun.com/a/478710.html
prezi:https://www.ikjzd.com/w/1751
tiki:https://www.ikjzd.com/w/2053
敦煌网站:https://www.ikjzd.com/w/189
Area区域的作用 在生活中同样也有区域的概念,如大型的酒店会将厨师根据不同的菜系开设专门独立的档口烹饪自己擅长的菜系。同理在MVC网站开发中我们也可以通过区域来独立划分不同的模块。如某些网站分前台(面向用户)和后台(面向管理员),此情况就可以使用区域进行划分独立。还例如可以将大型项目中包含订单、CRM、权限,都可使用"Area区域"进行独立。 在使用了ASP.NETArea区域后,每个区域中
mav:https://www.ikjzd.com/w/2414
review:https://www.ikjzd.com/w/2735
吸金100亿美元!东南亚到底有多诱人?:https://www.ikjzd.com/home/121925
汇率暴跌,遭美国制裁,近期出货这个国家要注意!:https://www.ikjzd.com/home/108705
马士基集团:https://www.ikjzd.com/w/1296
No comments:
Post a Comment